Livedoorブログのテンプレートの設定方法
| categoty:ブログの作り方 | Posted by: | 更新日:2020年6月13日 公開日:2016年11月6日 |
無料ブログのテンプレートの設定方法は、無料ブログによって異なります。
ここでは、人気の高いLivedoorブログのテンプレート設定方法についてご紹介しています。
Livedoorブログのテンプレートの設定は、とても簡単なのですが、どうしてか、テンプレートの設定方法が二通りあり、方法によって設定できるテンプレートが異なります。
- プロフィール画面
- プロフィール画面のデザイン設定からもテンプレートの変更を行うことはできます。
- しかし、選択できるテンプレートは非常にスタンダードのテンプレート(かなり昔風のテンプレート)だけになります。
- マイページのブログ設定画面
- マイページのブログ設定画面のデザイン設定からもテンプレートの変更を行うことができます。
- マイページのデザイン設定画面からは、たくさんのテンプレートを選択することができまし、スマートフォン表示のテンプレートの設定もすることができます。
このページでは、マイページでのブログのテンプレート設定変更方法をご紹介しています。
Livedoorブログのテンプレートの設定手順
Livedoorブログのテンプレートの設定は、次の手順で行います。
- Livedoorブログのマイページ(管理画面)を開く
- ブログ設定画面を開く
- デザイン/ブログパーツ設定画面を開く
- テンプレートを選択する
- パソコン用テンプレートを選択する
- スマートフォン用テンプレートを選択する
1.Livedoorブログのマイページ(管理画面)を開く
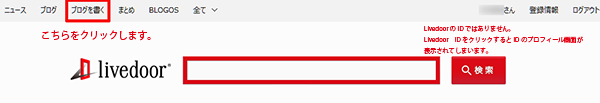
Livedoorにログインしたら、画面上部左側の「ブログを書く」をクリックして、Livedoorブログのマイページを開きます。

画面上部右側のLivedoorIDをクリックすると、LivedoorIDのプロフィール画面が開いてしまいますので注意しましょう。
2.ブログ設定画面を開く
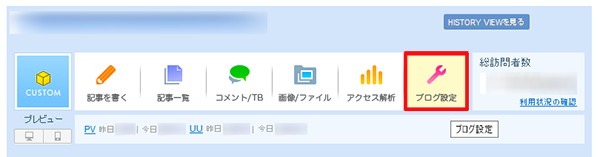
Livedoorブログのマイページの右側に表示されているブログ設定のボタンをクリックして、ブログ設定画面を開きます。

3.デザイン/ブログパーツ設定画面を開く
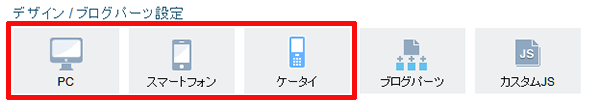
Livedoorブログは、最近では、パソコン用のテンプレートとスマートフォン用のテンプレート、ケータイ用のテンプレートとそれぞれ別々に設定することができます。
テンプレートを変更するには、パソコン用のテンプレートは「PC]、スマートフォン用のテンプレートは「スマートフォン」、ケータイ用のテンプレートは「ケータイ」のボタンをクリックします。

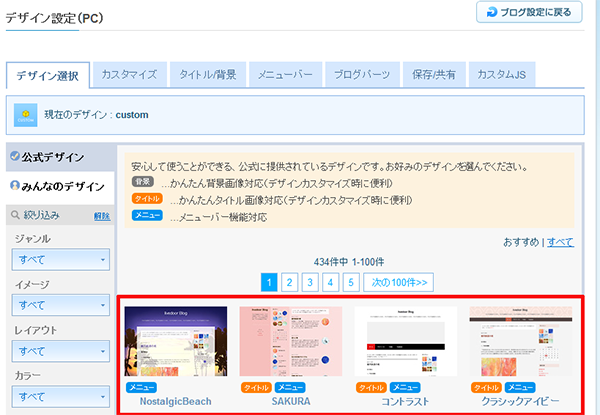
4.テンプレートを選択する
利用できるテンプレートが表示されますので、設定したいテンプレートを選び、クリックして選択します。

選んだテンプレートのプレビュー画面が表示されますので、デザインなどの見た目を確認します。

選んだテンプレートに変更する場合には、画面下に表示されている実行ボタンをクリックします。他のテンプレートを選びなおす場合には、キャンセルボタンをクリックします。
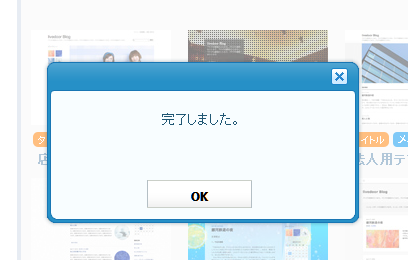
実行ボタンをクリックすると、完了メッセージが表示され、ブログのテンプレートが変更されます。



 はてなブックマークに追加
はてなブックマークに追加